7 Tools That Shaped My Career As a Web Developer

As a fellow web developer, I understand the struggles that come with constantly trying to keep up with the ever-changing world of web development. It can be overwhelming and exhausting, especially for beginners.
But fear not, my fellow coders, because I have personally created a list of 7 tools that have helped shape my career in web development. These resources have not only saved me time and energy but have also enhanced my skills and allowed me to stay connected with the tech community.
From tools that optimize my code and help me create stunning designs, to platforms that allow me to share my work with others, these tools have been my go-to for everything web development.
Unused CSS
In the journey of web development, CSS has never left us along, Unused CSS is tool, especially for developers keen on enhancing their website’s performance. This free resource aids in identifying and removing unnecessary CSS, reducing the load time and efficiency of your website.
Ideal for both beginners and advanced web developers, it simplifies the optimization process of dealing with big-fat CSS files, making it an essential asset in your web development toolkit. By make use of Unused CSS, developers can ensure a sleeker, faster website, contributing to a better user experience without wasting much time on it.
Get started with Unused css: unused-css.com

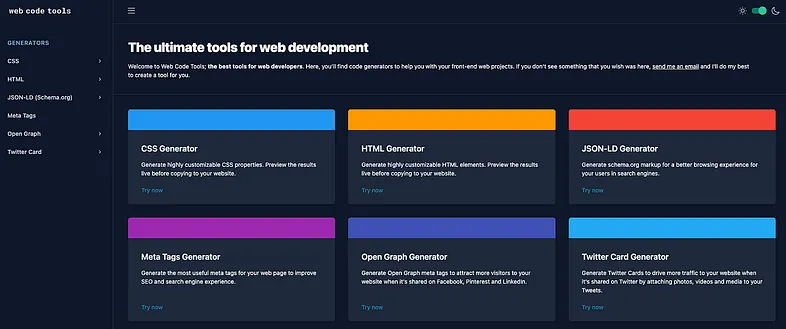
Web Code Tools
Web Code Tools is a “All-in-one” for coders and developers looking to enhance their web development process. This platform offers a variety of free, user-friendly resources designed to enhance programming and coding efficiency.
From generating meta tags to crafting the perfect robots.txt file and something as useful as a sitemap(essential for SEO of your website), it simplifies technical tasks, making web development accessible to both beginners and advanced programmers.
Its user friendly interface make sure that even non-native speakers can navigate and utilize these tools effectively, breaking down barriers in coding and raising a more inclusive tech community. By integrating Web Code Tools into your workflow, you unlock a treasure trove of time-saving solutions that bolster your development endeavors.
Get started with Web code tools: webcode.tools

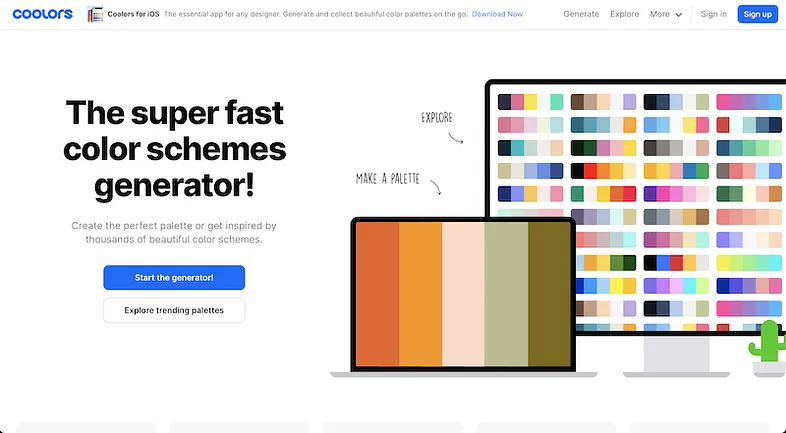
Coolors.co
Your projects reflects your skills, and finding the right color scheme for your or your client’s project is vital to the aesthetics and design of a project. Coolors.co is pretty popular among web developers and programmers, including myself, who seek to develop visually appealing sites with ease.
This tool simplifies the process of selecting harmonious color palettes, essential for anyone working with HTML CSS. Its user-friendly interface and vast selection cater to both beginners and those more advanced in the field, making it a must-have in your web development toolkit.
Get started with coolors.co: coolors.co
please note: this is a referral link

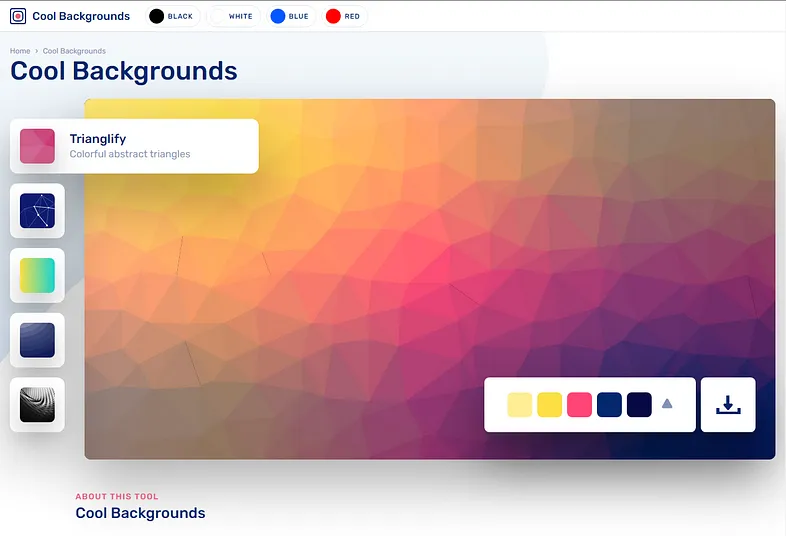
Cool Backgrounds
Exploring Web development demands a solid understanding of technical skill and creative vision, particularly when it comes to engaging users visually. Cool Backgrounds stands as an essential tool for web developers and designers, offering an expansive selection of backgrounds that transform the aesthetic of any project.
This tool is invaluable for beginners and seasoned developers alike, simplifying the process of creating stunning visuals for your websites. Cool Backgrounds provides a foundation for creativity, enabling you to convey the right mood and message through your designs, resulting in a better user experience.
It’s a resource that personally improve the developer’s toolkit, encouraging a space where ideas grow.
Get started with cool backgrounds: coolbackgrounds.io

Notion
In the bustling world of Web development, staying organized is key to success. Notion, a tool loved by many, including myself, shines brightly as a beacon of organization and project management.
It simplifies the way we track our progress, categorize tasks, and collaborate with team members on various projects. Its user friendly design and easy-to-use interface make it a favorite among developers at all levels, ensuring that even those new to the field can jump right in and start managing their work more effectively.
Notion is more than just a tool; it’s a lifeline for keeping web development projects streamlined and on track.
Get started with Notion: notion.so
please note: this is a referral link

Slack
In the collaborative universe of web development, effective communication and teamwork are important. Making Slack essential for developers and programmers, streamlining interaction within teams like no other tool.
It has become a personal favorite for many, including myself, particularly for projects. Slack facilitates a seamless exchange of ideas, crucial updates, and even code snippets, making it an indispensable part of the web development process.
This tool reinforces the foundation of teamwork, ensuring that no developer feels isolated in their programming journey. In essence, Slack is more than just a communication tool;
Get started with Slack: slack.com

Stack Overflow
While Stack Overflow may not be a “tool” itself but it deserved to be in this list, since it’s everyone’s favorite, and has become an important asset to the development community, offering a platform where questions are met with answers, creating a culture of knowledge sharing and problem-solving. It’s a place where both newbies and seasoned professionals can be found, sharing insights and solutions to programming challenges.
This resource is invaluable for those moments when you’re stuck, providing a sense of belonging to a larger community committed to growth and learning. Through the collective wisdom found on Stack Overflow, developers gain not just solutions, but also new perspectives that help in their coding journey and push their projects forward.
Get started with Stack overflow: stackoverflow.com

I hope you enjoyed this article and found it useful, If you want show love you can support me here — buymeacoffee.com/lemme.code